Debugging in chrome can be a mess, as most of the time you end up doing „step out“ to get out of a library like AngularJS, jQuery or a plugin’s code. Luckily Google Chrome has a feature since a while to skip specific files and file-patterns when debugging.
To get that feature:
- Open Google Chrome’s Developer Tools (MacOS: ALT+CMD+I)
- Select Sources tab and click on the three dots menu on the right, next to the x.

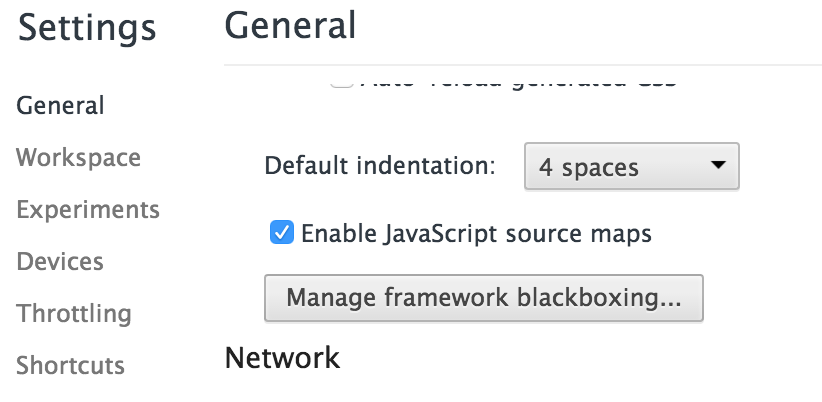
- Click on Settings and scroll down to Manage framework blackboxing…

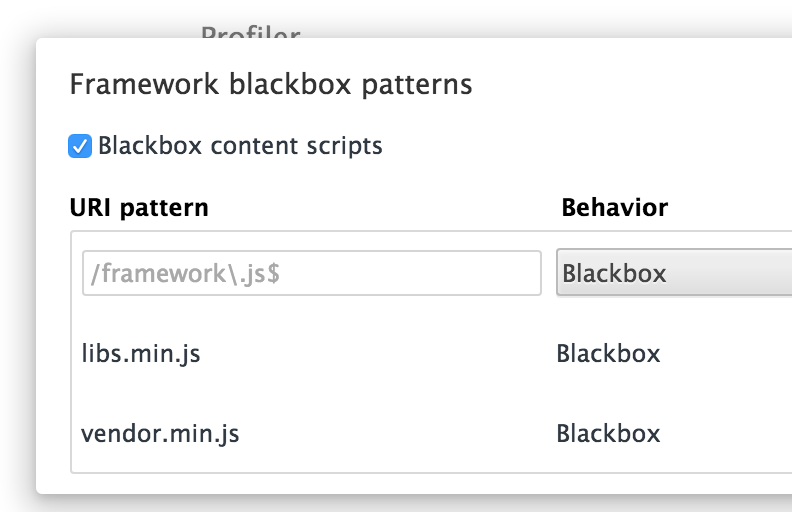
- Enter the scripts filenames or a regex that fits to the files that you want to ignore, enable Blackbox content scripts

- Close and debug 🙂